欢迎来到 WebGIS 入门系列的第六篇文章!在本文中,我们将使用 Vue.js 框架结合 ArcGIS Maps SDK for JavaScript 来创建您的第一个 WebGIS 地图。通过这个实践项目,您将学会如何使用 Vue.js 框架构建交互式地图,并加深对前文所学内容的理解。
准备工作
在开始之前,请确保您已经完成了注册 ArcGIS 开发者账号,并获取了 API 密钥。如果您还没有完成这些步骤,请先返回上一篇文章进行操作。
同时,确保自己电脑上面安装了最新版本的 Node.js,可以通过电脑的命令行工具输入命令 node -v 来查看当前安装的 Node 版本。
创建 Vue 项目
首先,让我们创建一个 Vue 项目。如果您还没有安装 Node.js,请先进行安装,具体安装过程可查找网络资料,此过程比较简单,无需做过多介绍。
然后,在您的命令行工具中执行以下命令来创建一个新的 Vue 项目:
npm create vue@latest
按照提示进行操作,选择默认配置或手动配置,完成项目创建过程。

在上述操作中,我们首先将本机的 Node 版本切换为了 v20.9.0,注意:如果要使用 Vue3 创建项目,Node 版本必须要 >= v16.20.0,然后输入项目名称为“webgis-project”,紧接着选择了一系列项目中相关的配置,此处建议都选择应用这些配置,后期我们无需额外单独配置,可以节省时间。
项目创建完成之后,我们依次输入上述绿色的四条命令来进入项目根目录、安装依赖包、并启动项目,项目最终启动后如下图所示:

安装 ArcGIS Maps SDK for JavaScript
在命令行工具中通过 Ctrl + C 停止当前运行的项目,或者重新打开一个命令行面板,进入到当前项目根目录,然后通过以下命令在 Vue 项目中安装 ArcGIS Maps SDK for JavaScript:
npm install @arcgis/core
通过上述命令安装完成 @arcgis/core 之后,我们可以在项目根目录下的 package.json 文件中看到安装的 @arcgis/core 版本,即 ArcGIS Maps SDK for JavaScript 版本,默认安装当前发布的最新版。
创建地图组件
在您的 Vue 项目中,创建一个地图组件,用于显示地图。
在开始之前,我们首先找到 main.ts 文件,然后在该文件中可看到引入的全局样式文件 main.css 文件,进入此文件后删除所有代码,在该文件顶部通过下述代码引入 ArcGIS Maps SDK for JavaScript 的 css 文件:
@import url("@arcgis/core/assets/esri/themes/light/main.css");
在 src/components 目录下创建一个名为 MapView.vue 的文件,然后编写以下代码:
<template>
<div id="map"></div>
</template>
<script setup lang="ts">
import { onMounted } from "vue"
import Map from "@arcgis/core/Map.js"
import MapView from "@arcgis/core/views/MapView.js"
const initMap = () => {
const map = new Map({
basemap: "osm",
})
const view = new MapView({
map,
container: "map",
center: [-118.805, 34.027],
zoom: 13,
})
}
onMounted(() => {
initMap()
})
</script>
<style scoped>
#map {
width: 100%;
height: 100%;
}
</style>
在主应用中使用地图组件
在项目根目录找到 App.vue 组件,然后将下述代码拷贝至此组件中:
<template> <MapView /> </template>
<script setup lang="ts">
import MapView from "./components/MapView.vue"
</script>
<style>
html,
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#app {
width: 100%;
height: 100%;
}
</style>
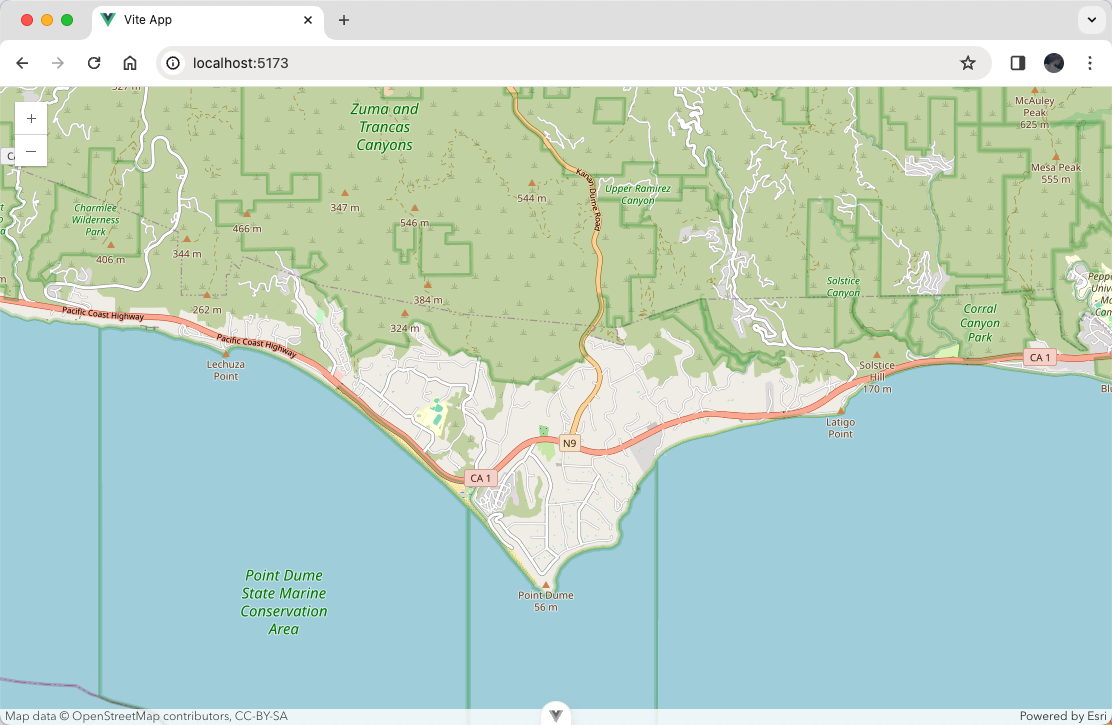
经过上述步骤,此时浏览器中已经展示出来了我们通过 Vue 3 和 ArcGIS Maps SDK for JavaScript 创建的第一张 WebGIS 地图,即第一个 WebGIS 应用。

更新地图中心点
现在让我们尝试更新地图的中心点,以改变地图的焦点位置。在 MapView.vue 文件的 initMap 方法中添加以下代码:
// 3s 之后将地图中心移动到成都,缩放级别为 15
setTimeout(() => {
view.goTo({
center: [104.061982, 30.577203],
zoom: 15,
})
}, 3000)
刷新浏览器我们可以看到地图初始化之后 3s,地图中心点会自动跳转到成都。
小作业:进一步定制地图
现在,您已经成功创建了您的第一个 WebGIS 地图,并且尝试了更新地图的中心点。接下来,您可以尝试进行以下进一步定制:
- 更改底图:尝试将地图的底图更改为其他样式,如卫星图或夜间模式。
- 添加标注:在地图上添加自定义的标注,以标识特定的地点或区域。
- 调整缩放级别:尝试调整地图的缩放级别,以便更好地展示特定区域的细节。
结语
通过本文的指导,您已经成功创建了您的第一个 WebGIS 地图,并且尝试了更新地图的中心点。接下来,您可以根据自己的需求和兴趣进一步定制和扩展地图功能。祝您在 WebGIS 开发的旅程中取得成功!