欢迎来到 WebGIS 入门系列的第十篇文章!在本文中,我们将继续探讨地理信息查询,这次重点介绍空间查询的实现方法。我们将使用 ArcGIS Maps SDK for JavaScript 中 featureLayer 的 queryFeatures 方法来实现空间查询功能。
实现菜单组件
在开始之前,我们在 src/components 目录下新建 MapTools 组件,并将下述代码拷贝至组件文件:
<template>
<div class="map-tools">
<span class="map-tool-item">空间查询</span>
<span class="map-tool-item">菜单-2</span>
<span class="map-tool-item">菜单-3</span>
<span class="map-tool-item">菜单-4</span>
<span class="map-tool-item">菜单-5</span>
</div>
</template>
<script setup lang="ts"></script>
<style scoped>
.map-tools {
position: absolute;
top: 16px;
right: 68px;
height: 36px;
font-size: 14px;
padding: 0 16px;
display: flex;
align-items: center;
background-color: #ffffff;
box-sizing: border-box;
box-shadow: 1px 2px 1px rgba(0, 0, 0, 0.15);
}
.map-tool-item {
margin-right: 16px;
cursor: pointer;
}
.map-tool-item:last-child {
margin-right: 0;
}
.map-tool-item:not(:last-child) {
border-right: 1px solid #bfbfbf;
padding-right: 16px;
}
.map-tool-item:hover {
color: #4096ff;
}
</style>
然后将此组件引入到 MapView 组件中,此时界面右上角应该可以看到我们新建的菜单组件:

实现空间查询
上述菜单中可以看到,第一个菜单就是空间查询菜单。
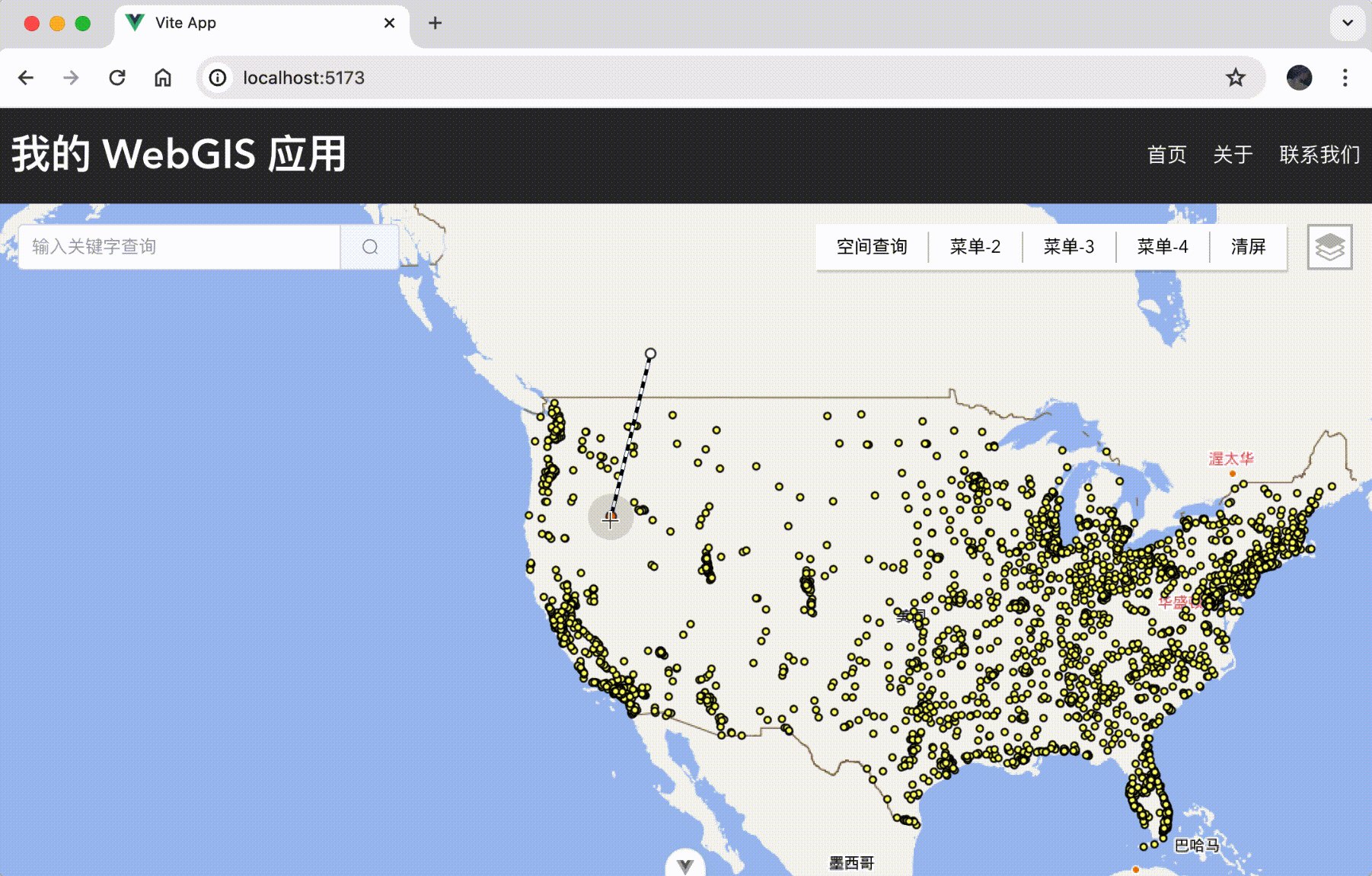
预期效果是:点击图层管理图标添加一份业务数据,然后点击空间查询菜单进行空间范围绘制,绘制结束后查询当前区域内所有的业务数据。
FeatureLayer 是 ArcGIS Maps SDK for JavaScript 中用于呈现要素数据的图层类型之一。通过使用 featureLayer 的 queryFeatures 方法,我们可以轻松地执行空间查询操作,本文就是采用这种方式来实现空间查询,除此之外,还可以参考上一篇文章中的 query API 也可以实现空间查询。
在空间查询菜单上面绑定 click 事件,并完善事件逻辑,如下:
// ......
<span class="map-tool-item" @click="handleSpaceQueryBtnClick">空间查询</span>
// ......
<script setup lang="ts">
import { useMapViewStore } from "@/stores/counter"
import SketchViewModel from "@arcgis/core/widgets/Sketch/SketchViewModel.js"
import GraphicsLayer from "@arcgis/core/layers/GraphicsLayer.js"
import { openMessage, openLoading } from "@/libs/utils"
import type { MapViewData } from "@/interface/index"
const mapViewStore = useMapViewStore()
const POLYGON_SYMBOL = {
type: "simple-fill",
color: [64, 150, 255, 0.65],
outline: {
color: "#4096ff",
width: 2,
},
}
function handleSpaceQueryBtnClick() {
const mapView = mapViewStore.mapView as MapViewData
const featureLayer = mapView.map.findLayerById("layer-2")
if (!featureLayer) {
openMessage("请先添加要查询的业务图层", "warning")
return
}
const spaceQueryLayer = mapView.map.findLayerById("spaceQueryLayer")
if (spaceQueryLayer) {
mapView.map.remove(spaceQueryLayer)
}
const graphicsLayer = new GraphicsLayer({
id: "spaceQueryLayer",
})
mapView.map.add(graphicsLayer)
const sketchViewModel = new SketchViewModel({
view: mapView,
layer: graphicsLayer,
polygonSymbol: POLYGON_SYMBOL,
})
sketchViewModel.create("polygon")
sketchViewModel.on("create", function (event) {
if (event.state === "complete") {
handleSpaceQuery(event.graphic.geometry)
}
})
}
</script>
上述代码中可以看到,我们首先定义了一个空的 GraphicsLayer 来存放绘制的空间范围,然后初始化了一个 SketchViewModel,主要用来进行界面绘制。然后监听其 create 事件,等到它的状态变换为 complete 时调用空间查询方法 handleSpaceQuery,其定义代码如下:
function handleSpaceQuery(geometry: any) {
const loading = openLoading('正在查询,请稍后...')
const mapView = mapViewStore.mapView as MapViewData
const featureLayer = mapView.map.findLayerById('layer-2')
featureLayer
.queryFeatures({
geometry,
outFields: ['*']
})
.then(
function (results) {
loading.close()
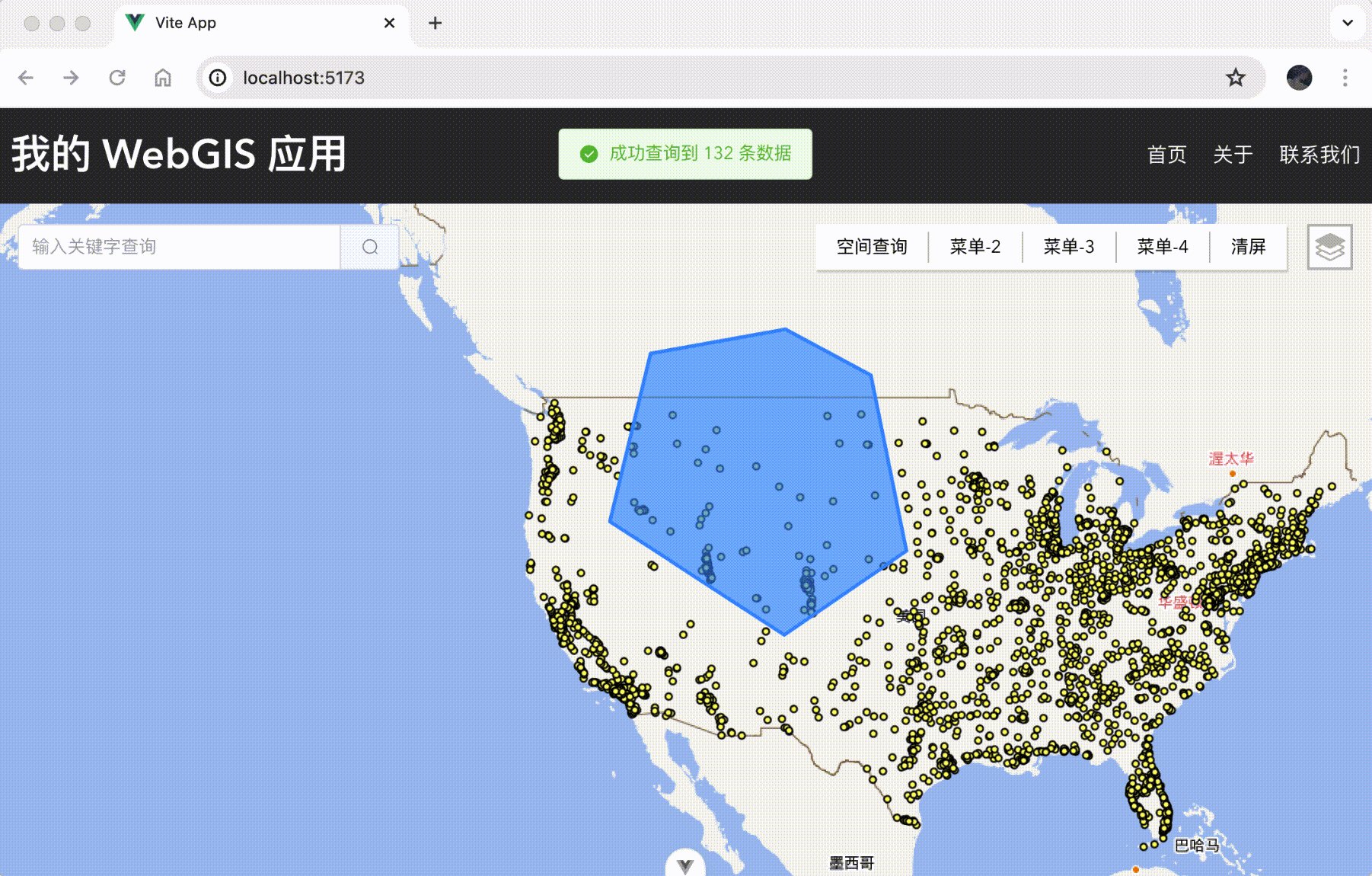
openMessage(`成功查询到 ${results.features.length} 条数据`, 'success')
},
function (error) {
console.log('空间查询失败', error)
loading.close()
openMessage('查询失败,请稍后重试', 'error')
}
)
}
运行代码可以看到最终效果:

小作业:可视化展示查询结果
现在,让我们实现一个小作业,对空间查询后的结果进行可视化展示。您可以使用图表、表格等形式展示查询结果,并将其在页面上呈现出来。
小作业:使用 query API 实现空间查询
在实现本文效果的基础之上,也可以尝试使用 query API 的方式实现空间查询,并对比两者的实现逻辑。
结语
通过本文的指导,您学会了如何使用 ArcGIS Maps SDK for JavaScript 中 featureLayer 的 queryFeatures 方法来实现空间查询功能。通过实践小作业,您也有机会将查询结果进行可视化展示,以提升用户体验和数据展示效果。 空间查询是地理信息系统中的重要功能之一,能够帮助用户快速获取地理空间范围内的相关信息。希望本文能够为您在空间查询方面的学习和应用提供一定的帮助,并且启发您进一步探索 WebGIS 开发的世界。祝您在 WebGIS 开发的旅程中取得成功!