欢迎来到 WebGIS 入门系列的第十二篇文章!在本文中,我们将介绍如何利用 ArcGIS Maps SDK for JavaScript 实现点选和缓冲区分析,以便进行更深入的空间分析操作。通过学习本文,您将掌握 WebGIS 中常用的空间分析技巧,为地理信息系统的开发提供更多可能性。
实现空间分析菜单
在 MapTools 组件中,使用 element-plus UI 库中的 DropDown 组件优化完成空间分析菜单,在此菜单下面增加点选缓冲区分析、折线缓冲区分析以及区域缓冲区分析三个子菜单:
<template>
<div class="map-tools">
// ......
<span class="map-tool-item">
<el-dropdown trigger="click">
<span class="el-dropdown-link">
空间分析<el-icon class="el-icon--right"
><arrow-down
/></el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item :icon="Edit" @click="handlePointBufferClick"
>点选缓冲区分析</el-dropdown-item
>
<el-dropdown-item :icon="Edit">折线缓冲区分析</el-dropdown-item>
<el-dropdown-item :icon="Edit">区域缓冲区分析</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</span>
// ......
</div>
</template>
<style>
// ......
.map-tool-item .el-dropdown {
margin-top: 5px;
color: unset;
}
.map-tool-item .el-dropdown .el-dropdown-link {
display: flex;
align-items: center;
}
</style>
完成后界面如下:

实现点选功能
点选是 WebGIS 应用中常见的操作之一,它允许用户在地图上点击某个位置,获取该位置的相关信息。使用 ArcGIS Maps SDK for JavaScript,我们可以轻松实现点选功能,并将用户点击的位置转换为地理坐标。
此处我们仅仅通过点选功能拿到当前用户点击的地图点信息,然后根据当前地图标记点来衍生出周边 1000 公里的缓冲区范围。
在点选缓冲区分析子菜单上面绑定 click 事件,然后参考文章《10、地理信息查询之空间查询》中介绍的绘制区域逻辑来实现点选绘制功能:
const POINT_SYMBOL = {
type: 'simple-marker',
color: [64, 150, 255, 0.65],
outline: {
color: '#4096ff',
width: 2
}
}
function handlePointBufferClick() {
const mapView = mapViewStore.mapView as MapViewData
const bufferLayer = mapView.map.findLayerById('bufferLayer')
if (bufferLayer) {
mapView.map.remove(bufferLayer)
}
const graphicsLayer = new GraphicsLayer({
id: 'bufferLayer'
})
mapView.map.add(graphicsLayer)
const sketchViewModel = new SketchViewModel({
view: mapView,
layer: graphicsLayer,
pointSymbol: POINT_SYMBOL
})
sketchViewModel.create('point')
sketchViewModel.on('create', function (event) {
if (event.state === 'complete') {
// 缓冲区分析逻辑
}
})
}
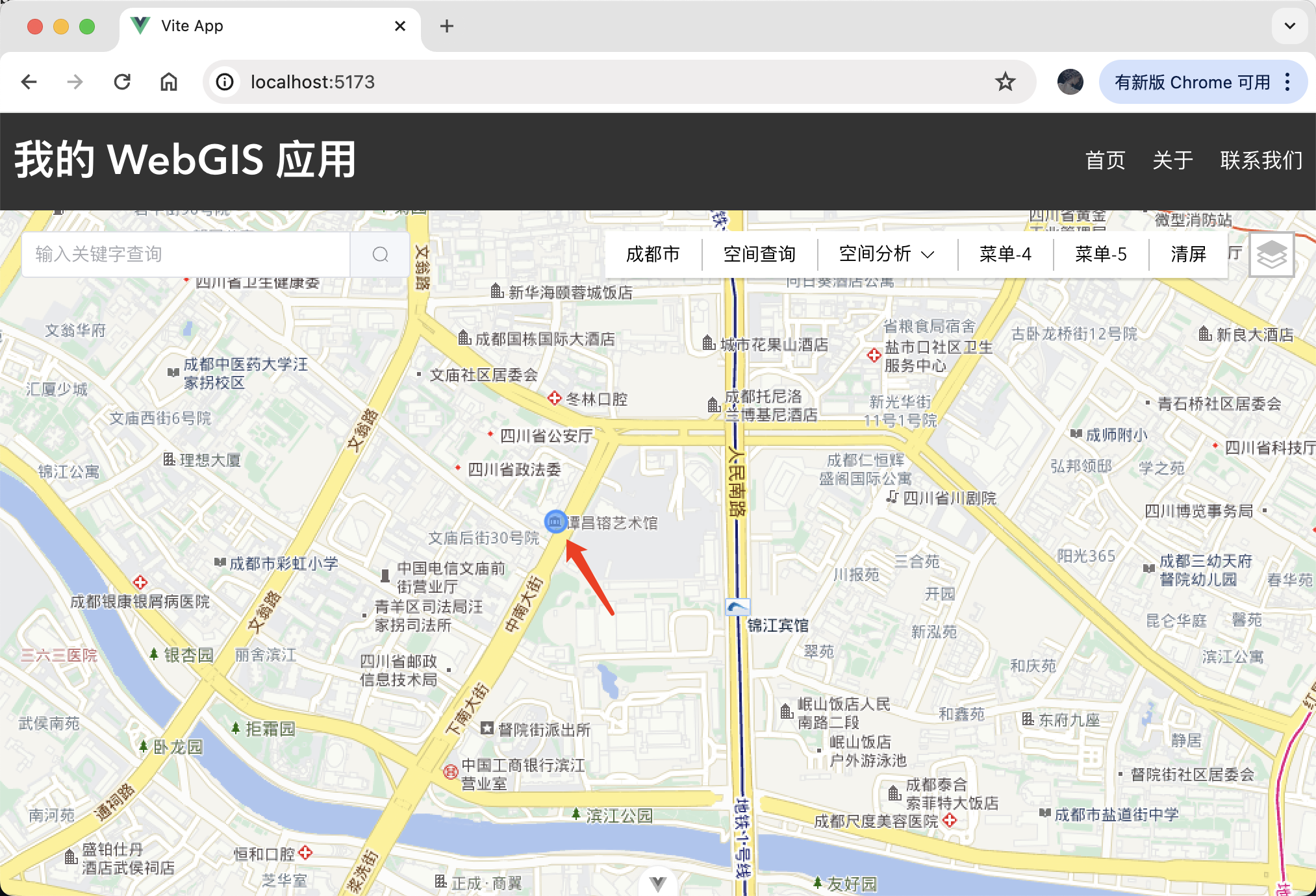
此时点击点选缓冲区分析菜单后,点击地图可以实现地图点标记:

实现缓冲区分析功能
缓冲区分析是空间分析中常用的功能之一,它可以帮助用户在地图上创建一个围绕某一点的缓冲区,并分析缓冲区内的空间特征。在 ArcGIS Maps SDK for JavaScript 中,我们可以利用 geometryEngine 类来实现缓冲区分析功能。
// ......
import * as geometryEngine from "@arcgis/core/geometry/geometryEngine.js"
import Graphic from "@arcgis/core/Graphic.js"
import SimpleFillSymbol from "@arcgis/core/symbols/SimpleFillSymbol.js"
function handlePointBufferClick() {
// ......
sketchViewModel.on("create", function (event) {
if (event.state === "complete") {
const ptBuff = geometryEngine.buffer(event.graphic.geometry, 1000, "feet")
const bufferResGraphic = new Graphic({
geometry: ptBuff,
symbol: new SimpleFillSymbol({
color: [0, 255, 255, 0.5],
outline: {
color: [0, 255, 255],
width: 2,
},
}),
})
graphicsLayer.graphics.add(bufferResGraphic)
}
})
}
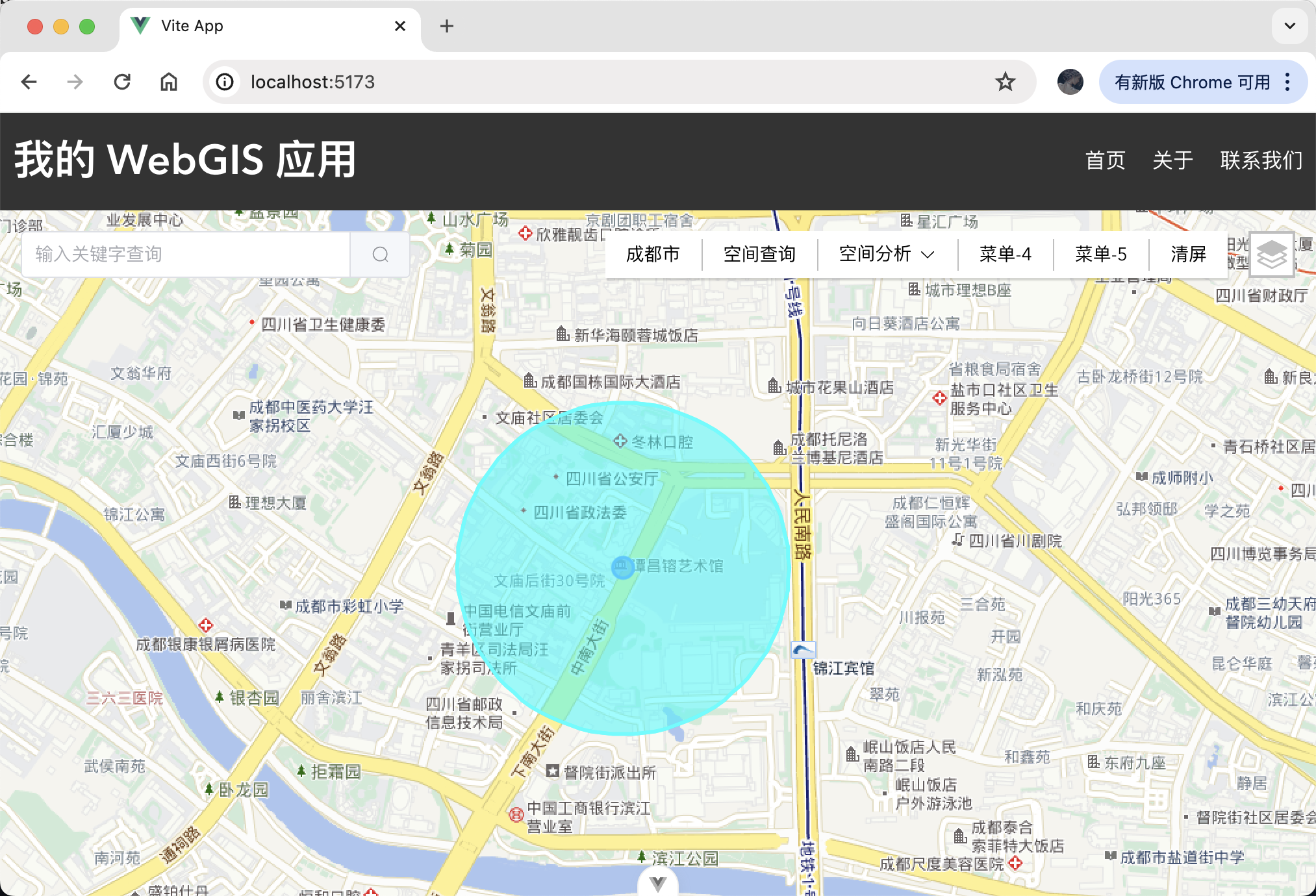
效果图如下:

小作业:应用空间分析技巧
现在,让我们来尝试一个小作业。您可以结合点选缓冲区分析功能的实现逻辑,补充完成折线和区域缓冲区分析功能,此外,实现一个简单的应用场景,例如:用户点击地图上的某一位置,然后创建一个以该位置为中心的缓冲区,并在缓冲区内展示相关的地理要素信息。
结语
通过本文的学习,您已经掌握了如何使用 ArcGIS Maps SDK for JavaScript 实现点选和缓冲区分析功能。这些空间分析技巧为 WebGIS 应用的开发提供了更多可能性,能够帮助用户深入了解地理空间数据的特征和关系。 希望本文能够为您在 WebGIS 空间分析方面的学习和应用提供一定的帮助,并且启发您进一步探索 WebGIS 开发的世界。祝您在 WebGIS 开发的旅程中取得成功!