欢迎来到 WebGIS 入门系列的第七篇文章!在本文中,我们将结合 Vue.js 框架,以及 ArcGIS Maps SDK for JavaScript,打造一个美观、实用的 WebGIS 地图界面。我们将包含应用标题、菜单等元素,并详细介绍如何缩放、平移地图,并美化地图显示区域、自定义底图。
准备工作
首先,确保您已经学习完上一篇文章,创建了一个 Vue 3 项目,并安装了 ArcGIS Maps SDK for JavaScript(@arcgis/core),而且跟随文章创建了第一个 WebGIS 应用。
设计界面布局
让我们先设计一个美观的界面布局,包括应用标题和菜单栏。在您的 App.vue 文件中,编写以下代码:
<template>
<header>
<h1>我的 WebGIS 应用</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</header>
<main> <MapView /> </main>
</template>
<script setup lang="ts">
import MapView from "./components/MapView.vue"
</script>
<style>
html,
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#app {
width: 100%;
height: 100%;
}
header {
background-color: #333;
color: white;
padding: 10px;
display: flex;
justify-content: space-between;
max-height: 75px;
}
header h1 {
margin: 0;
}
nav {
display: flex;
align-items: center;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 20px;
}
nav ul li:last-child {
margin-right: 0;
}
nav ul li a {
color: white;
text-decoration: none;
}
main {
width: 100%;
height: calc(100% - 75px);
}
</style>
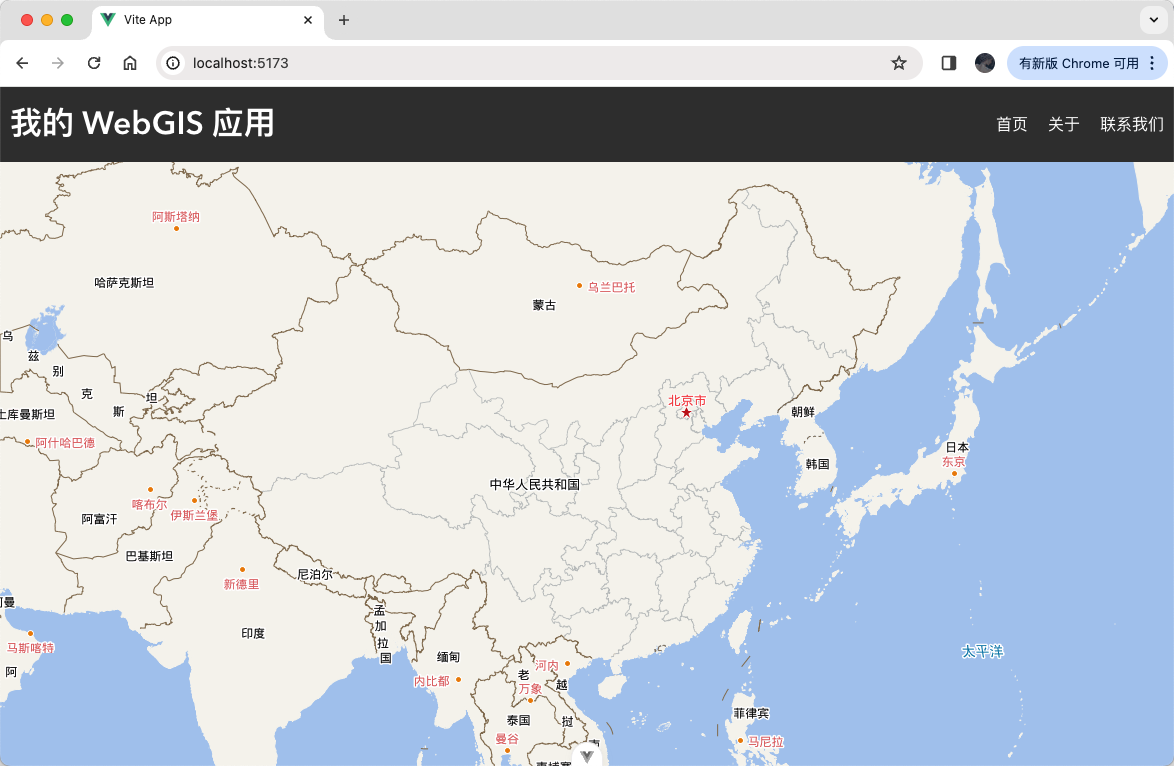
上述代码跟前篇文章代码相比,主要变动在 html 和 css 部分。 通过 html 代码,在 header 标签中初始化了系统标题和三个菜单,菜单是没有添加任何路径的,所以我们点击时并不会跳转到其他界面(后续会讲解),之前创建的 MapView 组件我们移动到了 main 标签内,这样做主要是 html 语义化的规范,便于后期系统上线后浏览器的解析及 SEO 优化。 在 css 代码中相应的指定了系统标题、菜单、地图显示区域等标签样式,使其在界面看起来更加美观。 此时保存代码后在浏览器可看到优化后的界面效果:

缩放和平移地图
现在,让我们详细介绍如何通过代码和鼠标操作来实现缩放和平移地图:
- 通过代码控制:在
MapView.vue文件中,我们可以添加以下代码来控制地图的缩放和平移:
view.zoom = 10 // 将地图缩放级别设置为 10
view.center = [104.061982, 30.577203] // 将地图中心点设置为成都的经纬度
- 通过鼠标操作:用户可以通过鼠标滚轮来进行地图的缩放,通过鼠标拖拽来进行地图的平移。

美化地图显示区域
在进行项目开发和应用定制时,一般不需要在地图左上角默认显示的缩放按钮,也不需要地图下方 ESRI 的版权标注信息,可以通过以下代码来取消展示:
view.ui.components = [] // 移除默认的 UI 组件
同时也不需要在我们鼠标平移地图时地图区域外部默认添加的蓝色边框,可以通过以下代码来取消边框:
<style>
/* 移除地图视图的边框 */
.esri-view {
--esri-view-outline-color: unset !important;
--esri-view-outline: unset !important;
--esri-view-outline-offset: unset !important;
}
</style>
自定义底图(天地图)
WebGIS 项目开发一般会涉及到自定义系统地图,本文就拿目前国内公网上的免费地图服务(天地图)来举例讲解如何去自定义底图。
使用天地图地图资源时需要先在天地图官网注册账号,并申请成为开发者,然后拿到天地图开发者的 Key,具体流程在官网按照提示一步步操作即可,无需过多介绍。
ArcGIS Maps SDK for JavaScript 自定义底图时需要用到两个 API:Basemap 和 WebTileLayer。在 MapView.vue 中输入以下代码:
import { onMounted } from "vue"
import Map from "@arcgis/core/Map.js"
import MapView from "@arcgis/core/views/MapView.js"
import Basemap from "@arcgis/core/Basemap.js"
import WebTileLayer from "@arcgis/core/layers/WebTileLayer.js"
const initMap = () => {
// -------- 自定义底图 start --------
const tiandituLayer = new WebTileLayer({
urlTemplate:
"http://{subDomain}.tianditu.gov.cn/DataServer?T=vec_w&x={col}&y={row}&l={level}&tk=申请的 Key",
subDomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
})
const tiandituLayer_POI = new WebTileLayer({
urlTemplate:
"http://{subDomain}.tianditu.gov.cn/DataServer?T=cva_w&x={col}&y={row}&l={level}&tk=申请的 Key",
subDomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
})
const basemap = new Basemap({
baseLayers: [tiandituLayer, tiandituLayer_POI],
})
const map = new Map({
basemap,
}) // -------- 自定义底图 end --------
const view = new MapView({
map,
container: "map",
})
view.zoom = 10 // 将地图缩放级别设置为 10
view.center = [104.061982, 30.577203] // 将地图中心点设置为成都的经纬度
view.ui.components = [] // 移除默认的 UI 组件
}
onMounted(() => {
initMap()
})
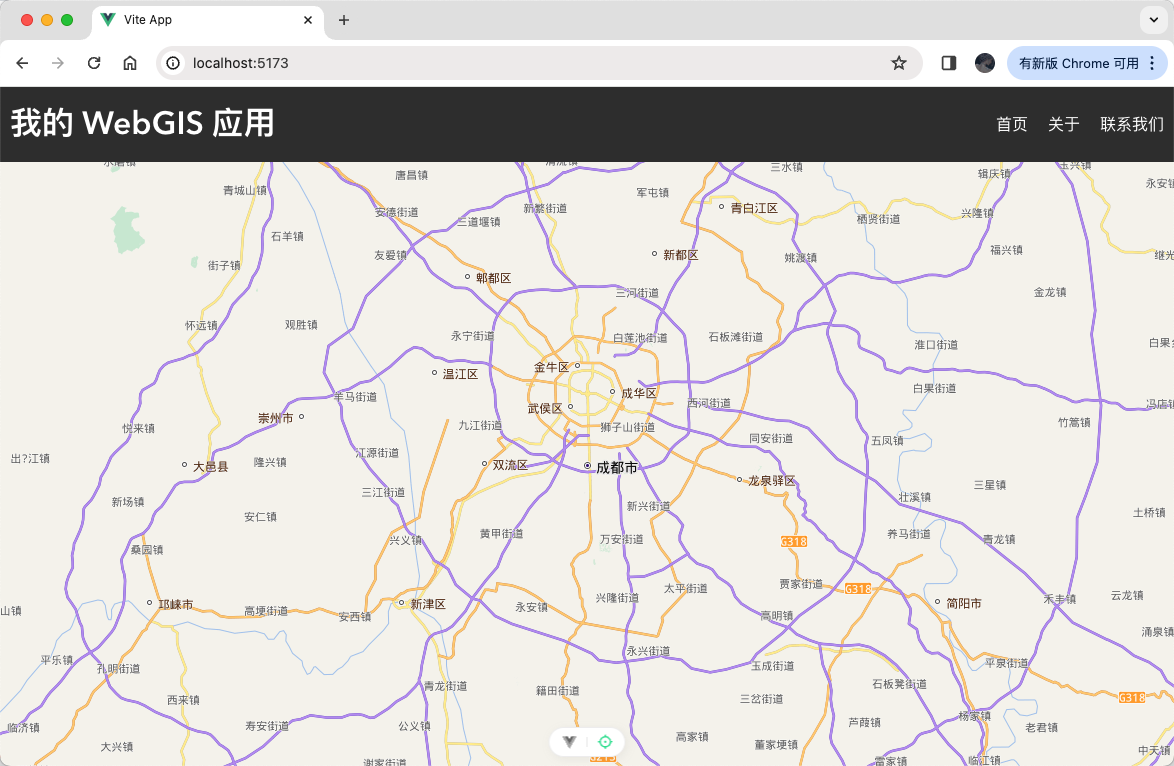
保存代码后可代码最终效果:

结语
通过本文的指导,您已经学会了如何结合 Vue.js 框架和 ArcGIS Maps SDK for JavaScript 打造一个美观、实用的 WebGIS 地图界面。希望本文能够帮助您更好地掌握地图显示控制技巧,并且启发您创造出更加独特和个性化的 WebGIS 地图界面。祝您在 WebGIS 开发的旅程中取得成功!