欢迎来到 WebGIS 入门系列的第二篇文章!在学习 WebGIS 开发的过程中,选择合适的地图开发库至关重要。今天,让我们深入探索 ArcGIS Maps SDK for JavaScript,了解它为何备受开发者青睐,以及它的独特优势。
为什么选择 ArcGIS Maps SDK for JavaScript?
在选择 WebGIS 地图开发库时,ArcGIS Maps SDK for JavaScript 有着令人信服的优势:
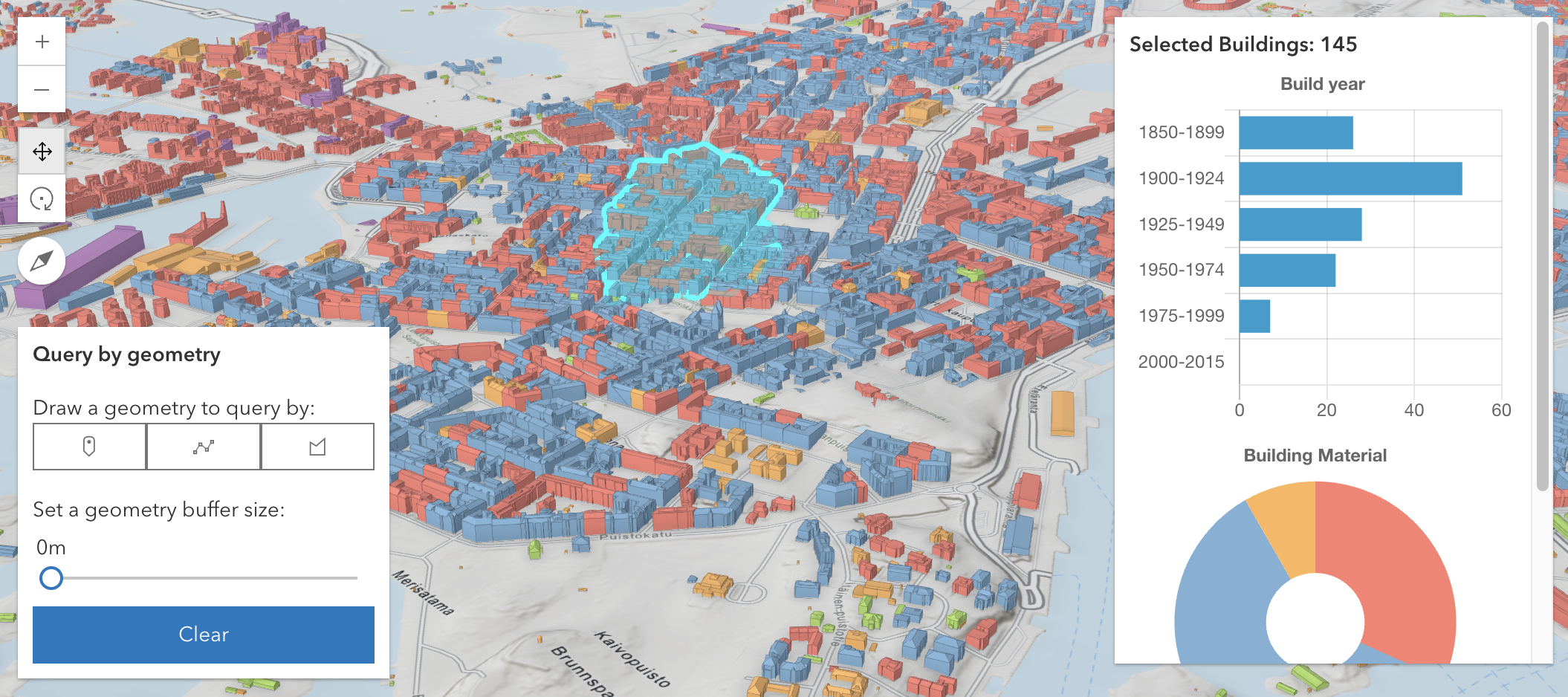
- 强大的地理空间分析功能 ArcGIS Maps SDK for JavaScript 提供了丰富的地理空间分析功能,包括缓冲区分析、路径分析、空间查询等,帮助开发者在地图应用中实现更复杂的空间分析任务。
- 丰富的地图数据源 ArcGIS Maps SDK for JavaScript 支持多种地图数据源,包括卫星影像、地形图、交通图等,开发者可以根据项目需求灵活选择地图样式和数据源,打造独特的地图应用。 跨平台兼容性 ArcGIS Maps SDK for JavaScript 支持跨平台开发,可以在桌面端、移动端和 Web 端进行开发,并且提供了丰富的 API 和组件,适用于各种开发场景和需求。
- 开发者社区支持 ArcGIS Maps SDK for JavaScript 拥有庞大的开发者社区,开发者可以在社区中获取到丰富的资源、案例和经验分享,加速项目开发和问题解决的过程。

ArcGIS Maps SDK for JavaScript 的使用示例
让我们通过一个简单的示例来展示 ArcGIS Maps SDK for JavaScript 的强大功能。假设我们需要开发一个物流配送系统,帮助物流公司优化配送路线和降低成本。我们可以使用 ArcGIS Maps SDK for JavaScript 来实现以下功能:
- 地图展示 使用 ArcGIS Maps SDK for JavaScript 在 Web 页面中嵌入地图,并显示物流中心、客户地址等关键信息。
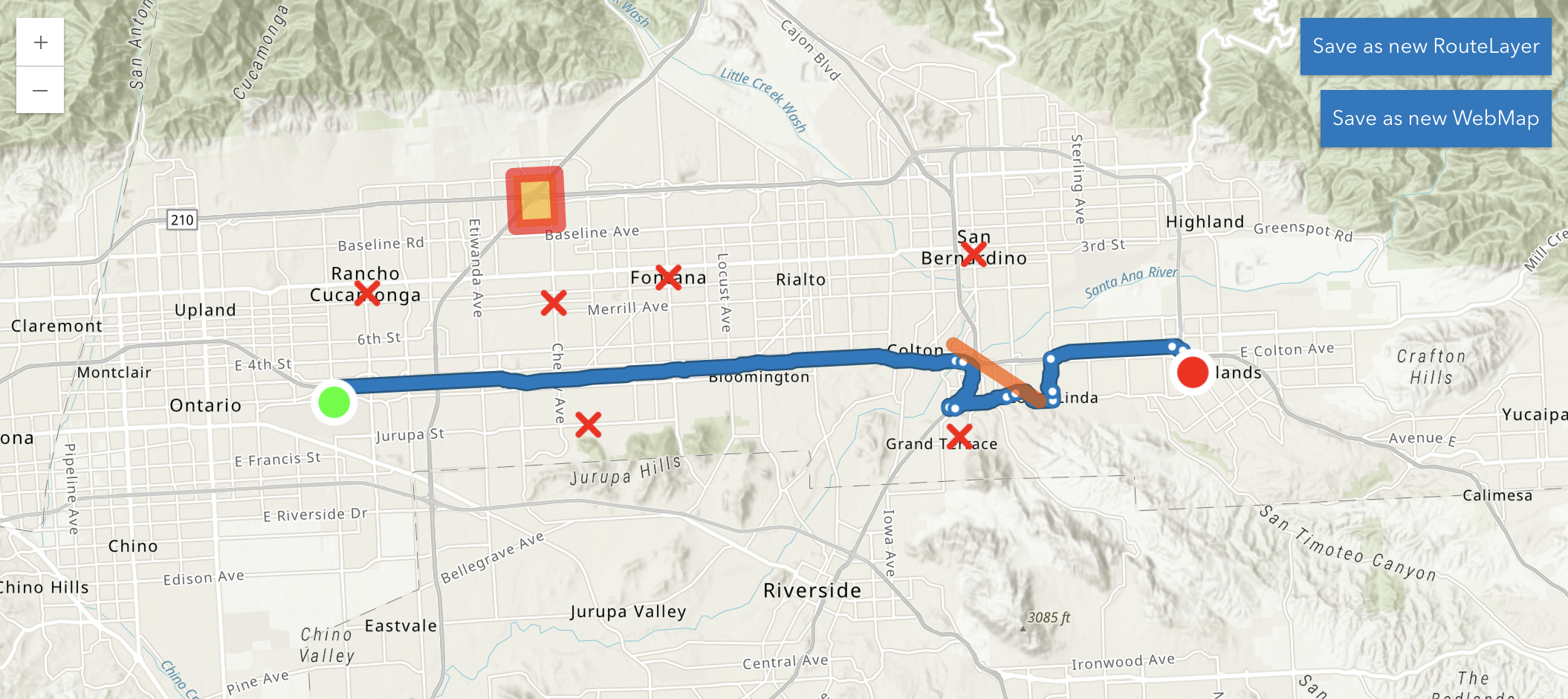
- 路径规划 利用 ArcGIS Maps SDK for JavaScript 提供的路径分析功能,计算最优配送路线,减少行驶里程和时间成本。
- 实时监控 通过 ArcGIS Maps SDK for JavaScript 实现实时位置跟踪功能,监控配送车辆的实时位置和行驶状态,及时调整配送计划。
- 数据可视化 利用 ArcGIS Maps SDK for JavaScript 提供的数据可视化功能,展示物流配送的统计数据和分析结果,帮助管理人员做出决策。

以上仅仅是一个简易版物流配送系统的基础功能举例,切勿直接用来当做公司项目或毕设系统。
探索其他地图库
除了学习 ArcGIS Maps SDK for JavaScript,本系列文章还将为您提供专门讲解如何将开发路线切换为其他地图库的文章。我们将介绍其他流行的地图库,如 Leaflet、Mapbox、Google Maps API 等,帮助您在短时间内上手其他地图库的项目开发,并且掌握它们的优缺点和适用场景。敬请期待系列文章的后续内容!

结语
ArcGIS Maps SDK for JavaScript 是一款功能强大、灵活易用的地图开发工具,为开发者提供了丰富的功能和优质的技术支持。无论您是开发新项目还是迁移现有项目,选择 ArcGIS Maps SDK for JavaScript 都将是明智的选择。让我们一起深入探索 ArcGIS Maps SDK for JavaScript 的奥秘,开启 WebGIS 开发之旅的新篇章!
